
Paper prototype is used for a low-fidelity interactive prototype and for conducting early user testing on mobile device.
Study
In a Design Thinking project where we collaborated with WordCamp workshop attendees, we were asking if there were areas that could make attendance more rewarding for them? During the empathy stage we asked and listened to numerous participants, and allowed for them to jot down recommendation on note cards. Later we went back and card sorted through the numerous suggestions for patterns and categories. Upon completion of that step we further narrowed down and focused into just a sample area where we could generate a low-fidelity paper prototype to develop into a clickable prototype to get into the user hands quickly for further testing and iteration refinement on mobile devices.
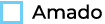
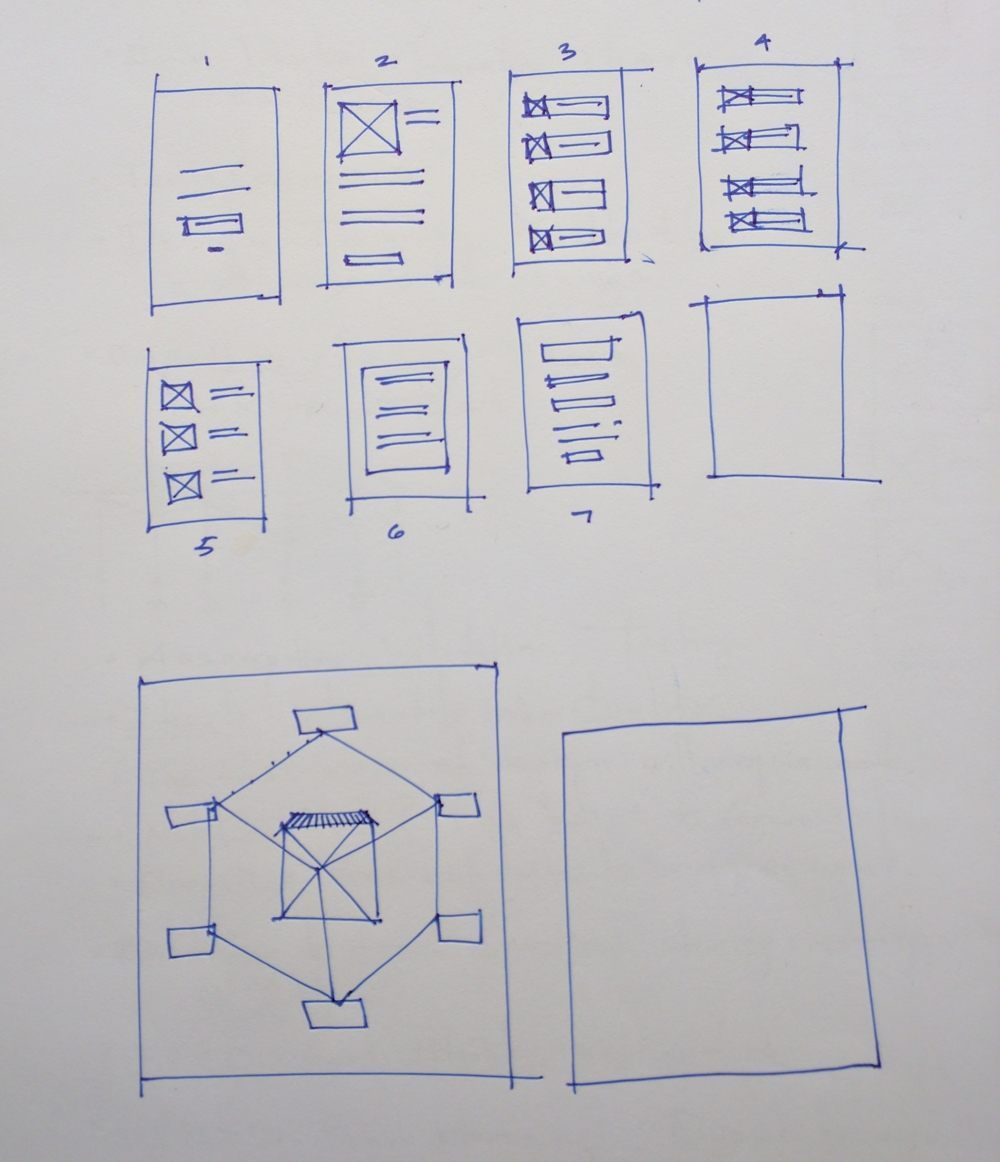
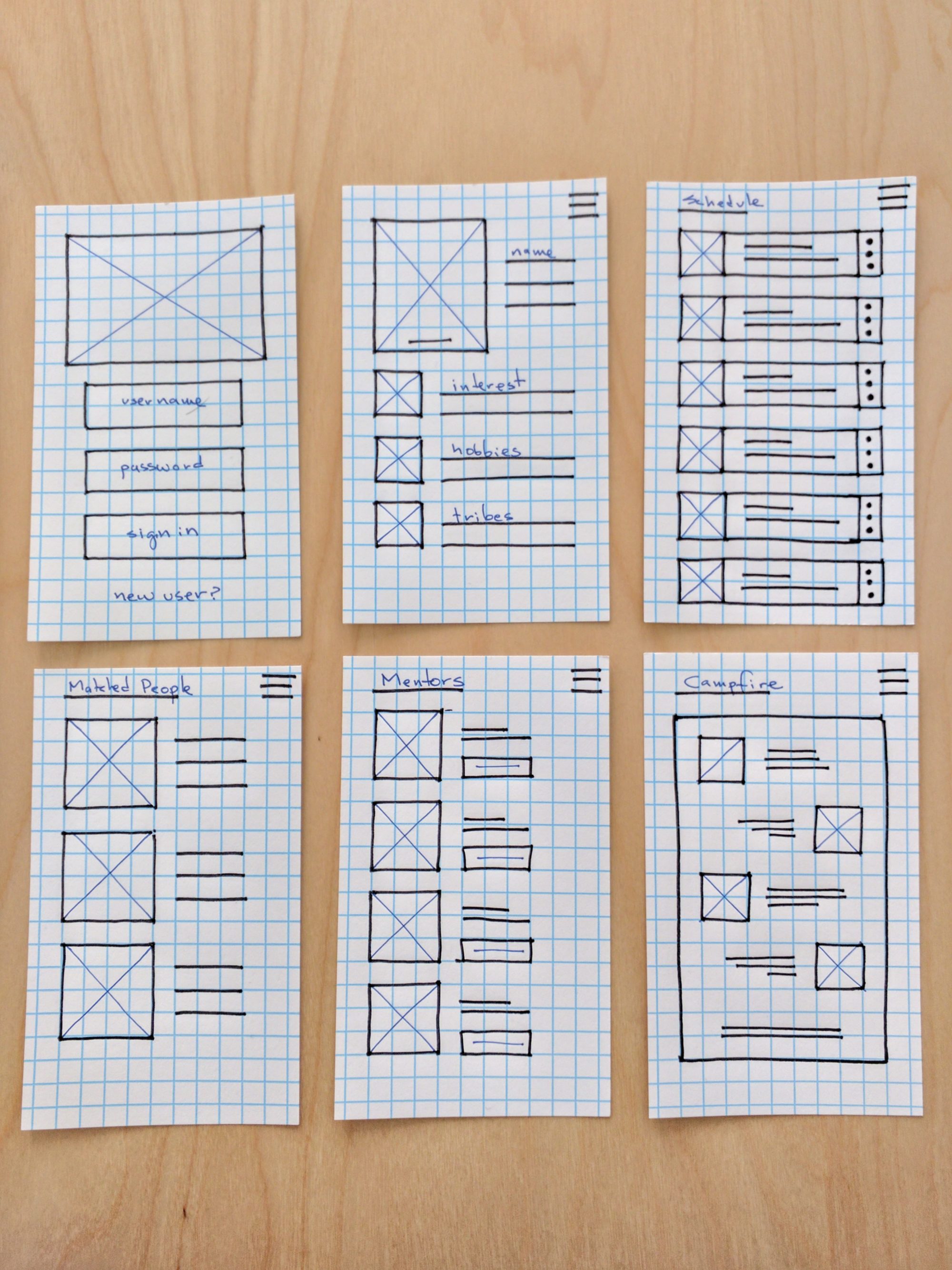
Here are the paper prototypes, and we used Marvel paper protoyping app to build with the user by taking pictures on mobile phone and building interactive prototypes on the spot. Really fun and rewarding user feedback. https://marvelapp.com/apps Wanted to share this with you as its the process and tools that helped us with this particular task, and can be used to help with fluid navigation work and user testing for UI Design Patterns.
- graphic design
- strategy
- UI/UX